Desde hace ya un tiempo, llevo usando Telegram como principal aplicación de mensajería con mis conocidos. En esta, existen los llamados bots, que pueden implementarse por cualquiera a través de un API. Hace algún tiempo, intenté crear una librería para poder tratar con esos bots desde Java de una forma sencilla, pero lo dejé de lado por falta de tiempo, y por los constantes cambios que se van introduciendo por parte de Telegram. Por suerte no fui el único con esa idea, y alguien terminó llevándola a buen puerto, e incluso mejorándola. La librería se integra de una forma sencillísima con Spring Boot, para hacer un bot completamente funcional integrado en el ecosistema de Telegram.
Para crear un bot con esa librería, solo hay que usar el starter que incluye, y arrancarlo como una aplicación más de Spring. Lo necesario también, es obtener el token necesario de Telegram a través del BotFather que tiene, y que sirve para poder hacer las peticiones, que se debe añadir dentro de tu aplicación.
En su día, ya había creado algún bot por mi cuenta con mi propia librería anticuada, pero que también había abandonado, y ya llevaba dando vueltas a la cabeza el hacer uno nuevo, que realmente fuese útil. Y con mi situación actual, no terminó siendo difícil encontrar lo que necesitaba.
Como ya sabéis de mi anterior post, tengo un coche eléctrico, con el que estoy encantado. Para recargarlo, el 99% de las veces lo hago a través de la propia electricidad de mi casa, después de haber instalado un punto de carga en el garaje, y eso nos lleva hasta 2021. El precio de la luz como todos sabemos se disparó de manera desproporcionada, y la factura, incluso no siendo un consumidor excesivo, subió un riñón, y parte del otro. De hecho subió tanto, que ha habido un tiempo que no me compensaba cargar el coche en mi casa, porque me salía más caro, que irme a uno de los cargadores rápidos que hay cerca de mi casa.
Con todo esto, decidí que si iba a cargar el coche en casa, tendría que saber cuando hacerlo, para que mi factura no fuese una autentica aberración. Encontré una página web donde te dice que precio tiene la luz a cada hora del día, pero consultarla cada día, me parecía un poco engorroso. Esa página tira de un api público accesible para todos, que se puede consultar sin ningún problema, y al que le di un par de vueltas para ver como funcionaba.
Con mis ganas de volver a hacer un bot para Telegram, y mi necesidad de saber el precio de la luz cada día de forma rápida y sencilla, estaba claro lo que había que hacer: Un bot que te mandase cada día los precios de la luz de las horas de ese día, de forma automática. Con todo esto en mente, me puse manos a la obra, y en menos de un fin de semana ya lo tenia listo, y desplegado en un servidor propio que tengo desde hace siglos y un poco desaprovechado.
PrecioDeLaLuzBot
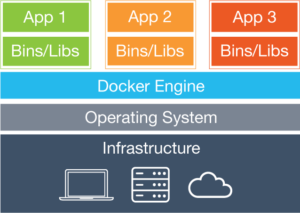
El código del bot es muy sencillo en si mismo: Obtiene desde el api público el precio de la luz para el día actual (Y el día siguiente también), y se lo guarda en una base de datos MariaDB. También almacena en la base de datos el ID de Telegram de todos los usuarios que se van uniendo al bot, para poder enviarle el mensaje con los precios de la luz. Una vez hecho esto, con un proceso programado a las 00:00 de cada noche, se crea el mensaje con los precios de ese día, y se le manda el mensaje formateado a todos los usuarios. Por supuesto si un usuario decide parar el bot, se le elimina del listado para que no se le mande más. Todo esto desplegado en un servidor a través de Docker (Como ya sabéis, no despliego ya nada que no se pueda hacer a través de Docker).
Desde que lo desplegué lo consulto todos los días, y en el momento de escribir este post, ya hay 70 personas que lo están usando, cosa que ya es más de lo que esperaba. Podéis acceder al bot vosotros mismos escaneando el QR de abajo, o pulsando directamente sobre el, para abrirlo directamente en Telegram.













 Algo llamado
Algo llamado