Uno de los mayores incordios que tenemos los programadores full-stack (O comúnmente llamados «El que hace de todo»), es tener que coger el diseño de una web -que por supuesto no hemos diseñado nosotros, porque nuestra mente es más lógica que estética- y adaptarlo para darle el dinamismo que requiere una web hoy en día. Muchas veces este proceso es muy tedioso, sobre todo cuando se van haciendo pequeños cambios, que requieren una comparación exhaustiva de lo que ya hay adaptado, a los nuevos cambios estéticos que te pasan, y que al ser de contenido estático, puede llegar a ser una tortura encontrarlos.
Hace unos meses, cuando teníamos en mente un esbozo de lo que sería Origin Path, había que ir decidiendo la arquitectura que tocaría usar, y ya que parece que el concepto de SPA no parecía ni llamarnos demasiado la atención, ni de ser una buena opción de primeras, tocaba buscar un motor de plantillas con el que trabajar. Usar JSP me parecía ya desfasado si íbamos a hacer algo actual (Aun con las etiquetas de los distintos frameworks me parece anticuado), y aunque obviamente tuviese el mejor rendimiento, teníamos que buscar en una dirección que nos diese más facilidades a la hora de trabajar. Lo primero que te puede venir a la cabeza de motores de plantillas si vas a trabajar con java, es Velocity y Freemarker, ya que son probablemente los motores con más aceptación ahora mismo. Ya que ninguno de los dos terminaba de convencerme, hice una búsqueda sencilla al señor Google, a ver que me decía, y encontré algo que no conocía, que parecía repetirse bastante.
 Algo llamado ThyMeLeaf, por lo visto está empezando a ganar gran visibilidad y haciéndose un hueco, en el mundo de los motores de plantillas para Java. Dado que estábamos en busca y captura de uno nuevo, echarle un vistazo no nos iba a hacer daño, y podíamos encontrar algo interesante. Para lo que no estaba preparado, es para lo que me encontré, y me dejo bastante aturdido, ya que no era ni de lejos lo que me esperaba. En los motores de plantillas siempre sueles encontrar lo mismo, pero de distintas formas: Etiquetas de control de flujo, inclusión de otras plantillas en las propias plantillas, definición de tus propias etiquetas, etc… Y ThyMeLeaf, no es una excepción en esto.
Algo llamado ThyMeLeaf, por lo visto está empezando a ganar gran visibilidad y haciéndose un hueco, en el mundo de los motores de plantillas para Java. Dado que estábamos en busca y captura de uno nuevo, echarle un vistazo no nos iba a hacer daño, y podíamos encontrar algo interesante. Para lo que no estaba preparado, es para lo que me encontré, y me dejo bastante aturdido, ya que no era ni de lejos lo que me esperaba. En los motores de plantillas siempre sueles encontrar lo mismo, pero de distintas formas: Etiquetas de control de flujo, inclusión de otras plantillas en las propias plantillas, definición de tus propias etiquetas, etc… Y ThyMeLeaf, no es una excepción en esto.
El hecho es que la plantilla en si misma, es compatible con el diseño estático que puede hacer un diseñador, y a la vez con toda la parte dinámica que le damos los programadores, trabajando los dos sobre el mismo fichero. Esto puedo decir con toda sinceridad que no lo había visto NUNCA, y me sorprendió de una manera muy grata. Sin duda hizo que fuera la elección a usar en Origin path, y empezar a trabajar con ello.
Os voy a intentar poner un ejemplo para que veáis a que me refiero, con que es compatible con diseñadores y programadores trabajando sobre el mismo fichero. El ejemplo lo haré con spring MVC por detrás, para que podáis orientaros un poco en lo que voy haciendo.
Lo primero es crear un HTML estático, que tenga algún estilo para poder simular que un diseñador ha hecho una página genial, en vez de un programador sin ningún sentido del gusto.
<html lang="es" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Titulo de la aplicacion</title>
<link rel="stylesheet" type="text/css"
media="all" href="../../css/propio.css" />
</head>
<body>
<header>
<h1 class="titulo">Pagina de thymeleaf</h1>
</header>
<table>
<thead>
<tr>
<th>Autores</th>
</tr>
</thead>
<tbody>
<tr>
<td>Primero</td>
</tr>
<tr>
<td>Segundo</td>
</tr>
<tr>
<td>Tercero</td>
</tr>
</tbody>
</table>
<br/>
<footer> Ejemplo de Thymeleaf </footer>
</body>
</html>
Hasta aquí nada del otro mundo, un HTML con una tabla, un fichero de estilos situado dos niveles más arriba, y listo. El resultado del HTML al abrirlo en cualquier navegador, sin un servidor de por medio es el siguiente:

Como veis nada del otro mundo. Ahora añadámosle unas cuantas etiquetas de ThyMeLeaf (Ya que ThyMeLeaf puede usar HTML a secas) que coge datos directamente desde un controlador implementado con Spring MVC:
<html lang="es" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title th:text="${title}">Titulo de la aplicacion</title>
<link rel="stylesheet" type="text/css"
media="all" th:href="@{/css/propio.css}" href="../../css/propio.css" />
</head>
<body>
<header>
<h1 th:text="${actualPage}" class="titulo">Pagina de thymeleaf</h1>
</header>
<table>
<thead>
<tr>
<th>Autores</th>
</tr>
</thead>
<tbody>
<tr th:each="autor : ${nombres}">
<td th:text="${autor}">Primero</td>
</tr>
<tr th:remove="all">
<td>Segundo</td>
</tr>
<tr th:remove="all">
<td>Tercero</td>
</tr>
</tbody>
</table>
<br/>
<footer> Ejemplo de Thymeleaf </footer>
</body>
</html>Y al abrirlo directamente como un fichero HTML normal, el resultado sigue siendo el mismo.

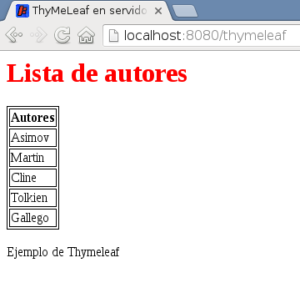
Como podéis ver, al no ser atributos estándar de HTML, el navegador simple y llanamente los ignora, y el diseñador podría trabajar igualmente con el sin tener ningún problema, únicamente con la condición de no tocar ningún atributo de etiquetas que empiecen por th:. Ahora pasemos esta misma plantilla sin ningún cambio a través de un servidor con Spring MVC y ThyMeLeaf, y la salida es la siguiente:

¡¡Magia!! El título de la página, la cabecera, y el listado de nombres, ha cambiado por completo. Simplemente pasando unos cuantos atributos a través del ModelMap de SpringMVC hemos conseguido todo un contenido dinámico.
La etiqueta th:text ha sustituido el texto que contiene la etiqueta en la que se aplica. Con th:each hacemos que la etiqueta donde se aplica, se repita tantas veces como la longitud de la lista de nombres que le pasamos, y dentro del td, volvemos a aplicar un reemplazo del texto. En los siguientes td se usa th:remove=»all» que lo que hace, es eliminar de la salida toda esa etiqueta y su contenido (Si solo quisiéramos eliminar la etiqueta, pero no su contenido podríamos usar th:remove=»tag»), consiguiendo así dinamizar la página en función de los datos que se le pasen. Además con la etiqueta th:ref del link para el css, sustituye la ruta estática al css por una que se pueda entender en servidor.
Ahora mismo, tanto diseñador como programador pueden trabajar sobre el mismo archivo y pudiendo ver los dos, resultados instantáneos sin tener que ir adaptándolo cada vez que haya un cambio estético. Como podeis ver, esto va a evitar un tiempo enorme a la hora de tener que cambiar diseños, haciendo así, mucho más dinámico el desarrollo de la web.
A cada conjunto de etiquetas en ThyMeLeaf, se le llama dialecto, y ya existen muchos para poder hacer cualquier cosa. En el caso de Origin Path, estoy usando el dialecto SpringSecurityDialect para usar Spring security, y LayoutDialect para poder realizar layouts complejos con plantillas más reutilizables. Por supuesto, puedes crearte tus propios dialectos para usarlos como en cualquier otro motor de plantillas, a través de toda la aplicación.
Como podéis ver, es una mejora enorme respecto a los sistemas tradicionales de plantillas, que sin duda ha llegado para quedarse, y en mi caso, para ser el motor principal que voy a usar en proyectos de este tipo. Espero que os haya sido útil, y que hayáis visto, que no solo de JSPs, Velocity y Freemarker vive el programador Java.